Most eCommerce platforms support offering multiple product variations on a single product display page. These variations are often differentiated by named attributes, e.g. size, color, etc. In Drupal Commerce, we support all of this via Product and ProductVariation entities paired with ProductAttribute and ProductAttributeValue entities that define those differentiating attributes on each variation. Furthermore, you can fully customize your product data model by adding fields of any Drupal field type to your products and variations.
Unlike many other platforms, we support virtually unlimited variations and attributes for any product. It may seem like a small thing, but consider that Shopify, one of the largest eCommerce platforms in the world, only lets you add 3 such attributes to your products, only supports entering options via free-tagging, and offers no way to change how attributes are rendered on the Add to Cart form. This is all elementary in Drupal Commerce thanks to the strengths of Drupal's data model.
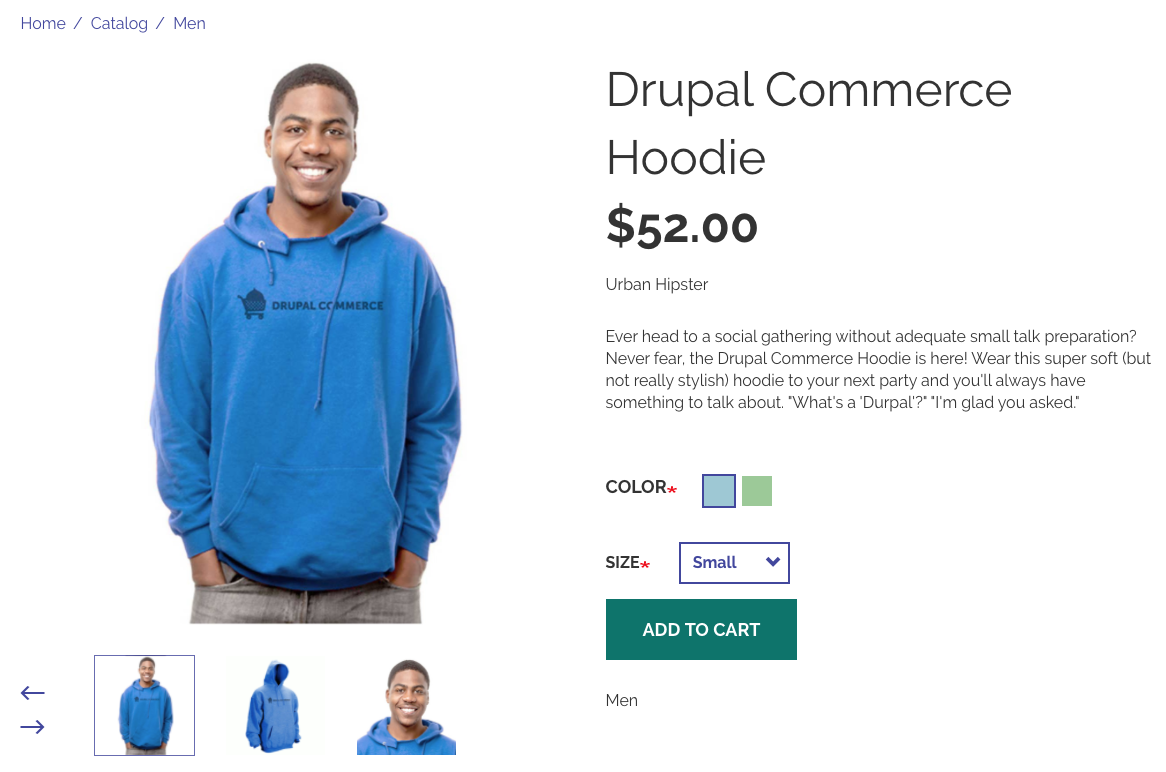
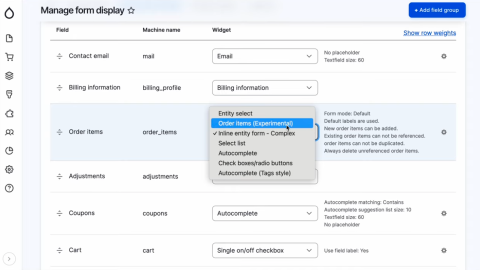
Once you've defined your product data model, you can configure how all of those fields appear on product display pages and Add to Cart forms. We provide a special feature called "field injection" that lets you include auto-updating variation fields on the page, meaning fields like images, prices, SKUs, etc. change to reflect the currently selected variation as the customer selects attributes on the Add to Cart form. On the demo product shown above, the images change as you select the color.
The core Drupal API we use to make auto-updating work is the Ajax system in the Forms API. It lets you make forms dynamic, reacting to user input and refreshing elements of the page without fully submitting the form. A recent question on Drupal Answers about this system piqued my interest, and before I knew it I'd written another example module demonstrating the solution.
The developer basically wanted to know how to hook into the Add to Cart form's Ajax to perform additional updates on the page when the variation changed. In Drupal 7 we supported this via a hook, but in Drupal 8 we do so via a custom event. Many things in Drupal 7 that were once hooks now take the shape of events, so it's a good idea to train yourself on how to find and subscribe to these events.
In the case of the Add to Cart form Ajax, you have to subscribe to an event defined in the product module named ProductEvents::PRODUCT_VARIATION_AJAX_CHANGE. This event is triggered when an Add to Cart form update represents a variation change, and the event object contains a response array that you can add Ajax commands to for the customer's browser to execute. To demonstrate this, I wrote a small example module that defines an event subscriber, associates it with the named event, and then triggers a browser alert when a product variation changes.
There are a variety of core Ajax commands available for you to use. We've used this system in the past to do simple things like re-attach JavaScript / CSS to updated DOM elements and more complex things like update product customization applications with information from the newly selected product. If you find yourself needing to do either of those or anything in between, that example code should get you started and the Ajax documentation can take you even further.
If you would benefit from guaranteed answers to questions like these, please consider subscribing to our Drupal Commerce support program! It is designed both to support you and to drive continued development on and documentation of Drupal Commerce, and we're eager to see it grow.





Add new comment